
Just recently I was fed up with my WordPress based blog. I was using a pre-canned theme and overall felt like the whole thing was sluggish and confusing in terms of usability and general visual appearance. As I was always jealous about dev.to’s lightning fast loading speed I thought hey – why not turn this into a statically generated page using Gatsby? I mean, static is the new hype so why not use it?
Gatsby was not the answer
After tinkering with Gatsby for quite a while I got something to work. The most difficult part was to export all WordPress posts into Markdown – which was difficult but doable. However, I wasn’t very happy with the themes available for Gatsby Blog. I wanted something extremely minimalistic but aesthetically pleasing at the same time. So, when I briefly checked one of my WordPress posts I noticed that the time to first byte actually wasn’t that bad and I thought: Mhh… what if I could just tweak my WordPress installation a bit and make it blazingly fast?
Challenge Accepted
So, here are the actions I took:
- Found a WP theme which was visually close enough to what I wanted
- Overwrote with custom CSS to get it cleaner
- Removed all “Featured Images” from homepage
- Installed WP Fastest Cache and enabled all settings
- Registered my site at Cloudflare and have WP Fastest Cache push all static content to Cloudflare
- Installed plugin Disable/Remove Google Fonts
- Changed css
font-familyso it works without Google Fonts - Used WP plugin Smush to compress all images
The results
- Super clean new design
- Average time to first byte: 350ms
- Average full load in: 450ms
- 100/100 PageSpeed Insight Points for desktop computers
- 98/100 PageSpeed Insight Points for mobile devices
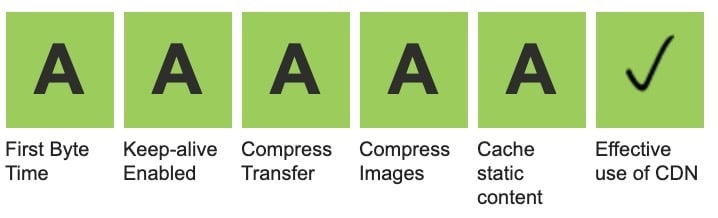
- Webpagetest.org results for speed:

Conclusion
Creating super-fast websites with WordPress/PHP is absolutely possible. The most important trick here is static caching and CDN usage. I’m a very happy webdev panda now ?. Got more tips on how to improve loading speed? Let me know in the comments below.
Question on SEO
If there are any SEO experts reading this – I removed all featured images from the homepage to improve performance and kept images only within posts. Would this negatively impact SEO?
BTW, there is a WordPress to Jekyll plugin that makes exporting posts and pages to markdown dead simple.
Don’t let the plugin name fool you. It really means WordPress to Markdown.
I used it for a Gridsome project.
Hey Scott, thanks – I tried a couple of different exporters except for that one :-)
One that worked really well for me was WP Gatsby Markdown Exporter which is a WordPress plugin.