Lately I have been doing a lot of coding for mobile devices, like iPhone or Android, but I was never really happy about the development environments. Objective C is a horrible and antique language while the Android SDK is quite nice (due to its Java roots) but does not give me the ability to create multi platform apps. So what’s left? Right. Web-technologies.
Luckily, I stumbled over a really nice framework called JQTouch which hat its roots in the JQuery library (as you probably already guessed). JQTouch enables the developer to create applications with some JavaScript and HTML usage without ever touching a weird iPhone compiler. It’s perfect for people who already have a decent amount of knowledge about these technologies and want to create mobile apps that run on multiple platforms.
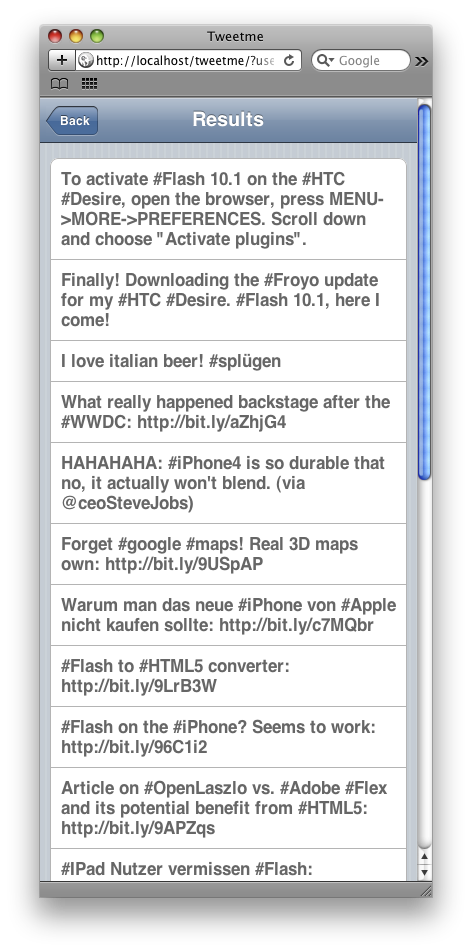
In this mini-tutorial, we’ll create a simple Twitter app, which will display the tweets of a user. The final application is supposed to look like this:


All you need to create a simple application is:
- JQuery
- JQTouch
- A text-editor or IDE of your choice. I like Netbeans due to its superior JavaScript support.
- Apple’s Safari browser (Great for first tests since it behaves very similar to browsers on mobile devices)
- The mobile devices you’d like to deploy for (for testing purposes)
Less blah, more code!
Let’s get started by creating the user-interface. This is entirely done in HTML. For the moment, you’ll neither need a lot of JavaScript, nor CSS. All you gotta do is:
- Create a simple HTML template
- Import the JQuery and JQTouch librarys
- Define the UI
A template that you can always use to start a new jQTouch project could look as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello, jQTouch</title>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look). Replace the string "themes/apple" with "themes/jq" for a neutral (black) theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
<!-- JavaScript goes here -->
<script type="text/javascript">
// Fire up JQTouch
var jQT = $.jQTouch({
statusBar: 'black'
});
</script>
<!-- CSS styles -->
<style type="text/css" >
</style>
</head>
<!-- UI definition goes here -->
<body>
</body>
</html>
Hello World!
This markup doesn’t show anything yet if viewed in a web-browser, so let’s start adding some “Hello world!”-style info to it:
<!-- A simple JQTouch layout consisting of two views -->
<body>
<!-- "Page 1" -->
<div id="theform">
<div class="toolbar">
<h1>TweetMe</h1>
</div>
<ul class="rounded">
<li>Hello World</li>
<li><a href="#tweets">Go to view 2</a></li>
</ul>
</div>
<!-- "Page 2" - Will contain the tweets found -->
<div id="tweets">
<div class="toolbar">
<h1>Results</h1>
<a class="button back" href="#">Back</a>
</div>
<ul id="results_ul" class="rounded">
<li>This is page 2</li>
</ul>
</div>
</body>
Now, replace the empty <body></body> tags of our template with this UI definition and put everything into a new index.html file (together with the required libraries), then open it in Safari and you should already be able to see a simple user-interface in iPhone-look. You can click on the 2nd entry in the list and it should bring you to the “results” view. Click the back button on top and you should return to the point where you started. This is all handled through the JQTouch framework. Cool, eh?
In the BODY tag, you should see two DIV definitions, where each represents one view. The first one will be used to display a simple form for the user in order give him the opportunity to enter a Twitter user-name (currently there is just a place-holder with a Hello-World string and a link but we’ll change that in a second). After the “hypothetic form” (which doesn’t exist yet) was submitted, we want the app to “smoothly” slide to view 2 where the result data will be displayed.
Each DIV has an inner DIV with class “toolbar”. This is the blue header at the top of each view which also holds the back button. If you don’t want it, you can just remove that tag but I’d recommend to leave it there.
Also notice that both DIV’s have an id. This is important in order to easily switch between views. You can do this by simply adding a link, which references the id of the view to target via its HREF attribute with a ‘#’ character in front. So if you want to switch to a DIV/view which has the id “myview”, you can simply create a link which looks like this:
<a href="#myview">Go to the view</a>.
DAMN, that’s easy, isn’t it?
Defining the Twitter UI
So, let’s get started and replace the “Hello World” stuff with some serious markup. First of all we’ll replace the <ul> element, which holds the “Hello world”-content, with an input field and a button:
<ul class="rounded">
<li><input type="text" placeholder="User name" name="username" id="username_input" autocapitalize="off" autocorrect="off" autocomplete="off"></li>
<li class="arrow"><a href="#tweets">View tweets</a></li>
</ul>
In order to give the “View tweets”-button a look as it could be pressed, the surrounding list element gets the class “arrow”. This will display a nice little arrow at the right of the screen.
Now, if you hit the link, the app smoothly glides to the 2nd view. Since it may take a few seconds to load all tweets, we want to display a loading message to the user here:
<ul id="results_ul" class="rounded"> <li>Loading...</li> </ul>
These modifications get us the final version of the user-interface:


Calling the Twitter service
That’s it for the moment with HTML. Now we need some application logic to call the Twitter REST service and retrieve the data of the user. In order to get this done, all we need to do is to fire up an ajax call to:
http://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME
The result will be a JSON object as described in the Twitter API documentation. For the ajax call, we’ll use JQuery’s built-in ajax() method.
In order to accomplish this, we first must attach a click listener to the “submit”-button so we can fire the ajax call. To do this, we add an id to the anchor like this:
<a id="submitButton" href="#tweets">View tweets</a>
Then, we’ll set an init function, which should be called once the body has loaded:
<body onload="init()">
Finally, inside the init function, we can attach the event listener:
/**
* Will be called after all the markup in <body> was loaded
*/
function init(){
$("#submitButton").bind(clickEvent, function(e){
getTweets();
});
}
If the link is now triggered, the method getTweets(), which I’ll explain later, gets called. You might have noticed that the the .bind(event, function)-method gets a variable called clickEvent instead of the usually used string “click”. The reason for this is that some touchscreen-based devices, like the iPhone for example, do not trigger the “click”-event. Instead, they use “tap”. Thus, it is important to check the user-agent of the browser and examine, which event should be fired:
// Determine if iPhone, Android or Desktop OS and setup the right click-event ("tap" vs "click").
var userAgent = navigator.userAgent.toLowerCase();
var isiPhone = (userAgent.indexOf('iphone') != -1 || userAgent.indexOf('ipod') != -1) ? true : false;
clickEvent = isiPhone ? 'tap' : 'click';
The variable clickEvent is now globally available and can be used whenever a click/tap event on a link must be triggered or catched.
Regarding the ajax call itself, there is an important thing you have to know about the so called “Cross Domain Policy”. This is a security feature, which lets the website you’re currently viewing not call remote urls which are running on servers from a different domain than the website you’re looking at. In other terms: We cannot directly call the Twitter API unless you can deploy your mobile application to Twitter.com. There are various ways to work around this. One is to use Flash, which can ignore the cross domain policy. Since we cannot rely on the fact that every user has a Flash plugin (especially the iPhone boys out there), we’ll go for a server-side solution by simply creating a proxy service using PHP which tunnels the ajax call and thus does the API call for us. Since the PHP file will run on the same server the mobile app runs on, we can call this script easily via ajax. Sounds complicated? It isn’t. Believe me.
(Note: Of course, you can use any other server-side technology of your choice like J2EE or ruby. I personally like PHP, so I’ll go for that one but any other language will do the job too.)
Now, let’s create a new file called service.php, which accepts a url parameter (the url to the Twitter API), calls it and then dumps the response back to its caller:
<?php $url = $_GET["url"]; $handle = fopen($url, "rb"); $content = stream_get_contents($handle); fclose($handle); echo $content; ?>
Now, we can call this script via the JQuery method ajax():
/**
* Does an ajax call and retrieves the tweets of the user specified in the
* input field "username_input"
*/
function getTweets(){
// Show a loading message
var results_ul = document.getElementById("results_ul");
results_ul.innerHTML = "<li>Loading...</li>";
// Get the username from the input field
var username = document.getElementById("username_input").value;
// Prepare the Twitter url, so it can be passed as a GET parameter
var twitterUrl = escape("http://api.twitter.com/1/statuses/user_timeline.json?screen_name=" + username);
// Do the ajax call
$.ajax({
url: "service.php?url=" + twitterUrl,
// Callback (onsuccess)
success: function(d, status, req){
// Convert the JSON result to an array of tweets
var tweets = eval('(' + d + ')');
// Display the tweets
showTweets(tweets);
},
// Error handler
error: function(req, status, err){
// Alert the user that something went wrong
var results_ul = document.getElementById("results_ul");
results_ul.innerHTML = "<li>An error occured. Tweets could not be loaded<br>"+status + ": " + err + "</li>";
}
});
}
If the ajax call fails, an error message is being displayed to the user. On success, the method showTweets(tweets) will be called passing over an array of tweets. We’re almost there! Can you smell it already?
The last step is simple. Just iterate over the result array and dump out the tweets:
/**
* Outputs the received tweets to the user-interface
* @param tweets The tweets as an array. Each element represents one tweet and can be accessed via tweets[i].text
*/
function showTweets(tweets){
var results_ul = document.getElementById("results_ul");
results_ul.innerHTML = "";
if (tweets.length <= 0){
results_ul.innerHTML += "<li>User not found. Please press 'back' and try again.</li>";
}
else{
for (var i=0; i<tweets.length; i++){
results_ul.innerHTML += "<li>" + tweets[i].text + "</li>";
}
}
}
Update: The "proxy-technique" shown here is not the only way to bypass the cross domain policy. Another possibility is to use JSONP, which allows ajax calls to services on other domains without any backend-service (Thanks to Luis for the hint!) through a technique which retrieves the JSON data by abusing the <script> tag, which seems to ignore the cross domain policy. However, if you choose to use this technique, you have to be aware about two things:
- The server must support JSONP. Twitter can handle it but you might encounter a service which cannot. In this case you'll have to fallback to a proxy solution as shown here.
- Since it is possible to do XSS attacks (= Cross site scripting attacks) through JSONP, it is strongly recommended to use jQuery's ajax() method by passing the additional parameter
dataType: "jsonp". This will add JSONP support to the ajax call and also automatically evaluate the result as JSON, so no extraeval(data)is necessary! (I am not 100% sure if jQuery handles the XSS issue correctly when evaluating the JSON data, so be careful!)
Simulating a form-submit event
If you run your app now, you should already be able to see a first working result. Enter a Twitter username, hit "View tweets" and you should encounter a list of what that person had for breakfast today. However, if you just hit your enter key instead of clicking on the search-link, nothing will happen. That's because we haven't taken care of that yet, so let's get this done in order to make this thing perfect. The easiest way to do is to simply attach a listener to the input field and check if the enter key was pressed:
/**
* Event-listener. Gets called if the user presses a button on his keyboard
* in the input field.
* @param keynum The pressed key (as an ASCii value)
*/
function keydown(keynum){
// 13 = The ASCii value of the return key on your keyboard
if (keynum == 13){
$("#submitButton").trigger(clickEvent);
}
}
Don't forget to register the listener:
<input onkeydown="keydown(event.which);" type="text" placeholder="User name" name="username" id="username_input" autocapitalize="off" autocorrect="off" autocomplete="off">
There are some important things you have to know about this:
- Don't use a <form> element because a) it won't validate and b) it simply won't work because ordinary form submit events reload the full page. We don't want that.
- In order to switch to view #2, you shouldn't do something like:
window.location.href="#tweets";
It will mess up jQTouch's navigation logic. Always define a link for this purpose and trigger it using the.trigger(event)-method. $("#submitButton").click();will not work :-)- It is important that you take care about this issue! Mobile phone users usually use a virtual keyboard. Once they entered a username, they often press "return". If you don't catch this event, nothing will happen and the virtual keyboard will remain while the visitor has to hide it manually and then press the "View tweets" link. This is a usability nightmare for sure.
The final app
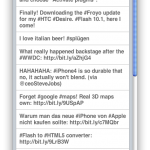
If you now search for the user "timo_ernst" for example (or any other Twitter user), you should see some like this:

Now, that was damn easy, wasn't it?
Check out the full running thing at http://www.timo-ernst.net/tweetme.
Download the full source as a ZIP file here.
To prove that this app runs across multiple platforms, I made a photo of it on iPhone OS 4.0 (right) and a HTC Desire with Android 2.2 "Froyo" (left):
Am I the only one who thinks that the Desire's AMOLED display is truly magnificent? :-)
Note
I am aware of the fact that there is already a Twitter app out there for WebOS called "TweetMe". Since I just needed a quick name for this demo application, I choose the first best thing that came to my mind. Of course, this demo is not meant to be a real, commercial project. Its only purpose is to demonstrate the capabilities of JQTouch and not to be a competitor to WebOS TweetMe. If the author of that app is offended by this in any way, please contact me and I'll rename this thing. At the moment, I simply feel a bit to lazy :-)



I hope that Qt will be the framework to build crossplatform mobile apps. Ports for the Android and iOs systems are already in work.
Now, THAT would be truly awesome. As far as I know that would even comply with Apple’s iOS 4 ToS, since they allow apps created with a C/C++ cross-compiler:
iPhone 4 license agreement, section 3.3.1:
Killer ! Thanks. Great step by step !
Doesn’t jquery support JSON-P?
Twitter supports it, so you don’t need to write a proxy. Just give it a callback function name and deal with the return value on your client.
This is really easy to do with dojo :)
@B: Thanks :-)
@Luis: Hey, that’s cool. Didn’t know that. I’m not that much a JQuery hacker, so that was new to me :-)
Still, that technique sounds like a very dirty hack since JSONP seems to abuse the <script> tag, which can access ressources hosted on servers from different domains.
It’s funny to see how developers can become really creative if they stumple upon obstacles like the Cross Domain Policy :-)
Yeah, it’s definitely hackish, but it seems to work universally enough to count on. I don’t imagine that browser manufacturers will be plugging the hole anytime soon now that so many sites use the technique.
You can even do comet and JSON-RPC over JSONP.
Just make sure that the library you use to abstract the browser differences in invoking JSONP doesn’t simply do an eval() on the response if you want to avoid XSS attacks.
As you said, Twitter seems to support JSONP, so I’ll drop a note on that in my tutorial on the ajax call.
However, I am sure there are sites/services out there which do not support it, so I think it’s a good idea to leave the explanation on the proxy-technique there.
Regarding the issue about eval():
Seems like jQuery’s ajax() method accepts an additional parameter, which flips on JSONP support and automatically does an eval() on the result data. I hope the library is smart enough to handle the XSS attacks you mentioned.
If you wanted to package something like this up as an app in Phonegap (for example), would you be putting an absolute URL in for the proxy?
Hello Ben,
that’s an interesting Question.
After thinking a bit about it, I fear that the answer must be yes.
If you don’t hard-code the url to your proxy-service, the question must be: Where else could you get it from? Loading it dynamically from a service only relays the problem because you’d then have to store the absolute url of that service again somewhere.
The only solution I see is to check if the SDK you use provides a solution for that, like e.g. built-in proxy functionality for Ajax calls. Unfortunately, I don’t have experience with Phonegap so I can’t tell you if there is such an API call.
If that’s not an option and you also cannot use JSON-P, I believe that you’ll have to bite the lemon and hard-code the absolute url into your app :-(
I’v bin strugling some hours now with the not working click-event on my iPhone now :-) Thanks for the good work!
this tutorial help me so much………
but some confusion in joining the parts of source code..
can you please send the source code of this tutorial in some zip folder so that i can run it easily……….
Yes, of course. Download it here:
http://www.timo-ernst.net/wp-content/uploads/2010/08/tweetme.zip
Nice , and how to design this app without using php
Nice Tut!!
@Karthik
Here is a jsonp example:
function getTweets() { // Define a number of posts; can be retrieved from input of course var nposts = "10"; // Get the username from the input field var username = document.getElementById("username_input").value; // Prepare the Twitter url, so it can be passed as a GET parameter // no escape() here!! var twitterUrl = "http://twitter.com/status/user_timeline/" + username + ".json?count=" + nposts + "&callback=?"; // Do the ajax call with JSON $.getJSON(twitterUrl,function(d){ showTweets(d); }); }Note that the twitterUrl is different and not escaped, also that there is a var for the number of posts to display…
There is the alternative to go with the plugin called jTwitter…
Hope that helps!
Vince
Hello,
Nice tutorial, quick question. How are you hosting this app (iphone)? Can you put it in the app store? I dont understand how you can use PHP with it because iphone doesnt support php?
Hey, basically you have 2 options:
1. Host both, php and jQtouch app on a web server, so everyone can use it through a webbrowser.
2. Package the jQtouch app into a native app using the native browser component, that’s build-in into most SDK’s.
Of course, the PHP proxy must be placed somewhere on a dedicated webserver that supports PHP.
ahhhh ok thanks for the info, I understand part 1 but would you mind explaining part 2 a little more in detail?
Thanks again, I really appreciate it!
Sure,
basically you use the native SDK for the mobile platform you’d like to develop for. For iOS, it’s Xcode + iOS SDK. For Android you should use Eclipse + Android SDK. Similar setups for Windows Phone 7 and Palm OS.
Of course, you’d then have to create a native app for each mobile operating system.
If you have no experience with both, I suggest to read some tutorials to get some basic knowledge.
To host your jQtouch app, you build a native app (with the SDKs mentioned above) which consists only of a browser (inside the app). When the app starts, you let it load the jQtouch site. Of course, you’ll have to package that into the app as well.
Once you’ve done that, your jQtouch application should be already able to run (inside the “native browser wrapper”).
BUT since you probably have no PHP interpreter on board, you’ll have to host the PHP proxy files on a dedicated web server which can do that.
Your jQtouch app should then call this service whenever it needs to.
(Tip 1: If you don’t want to create a native app for each operating system, I recommend to use Adobe AIR as the “wrapper application” since it already has a build-in webkit-based browser. AIR is available for most common operating systems and gives you the ability to create cross-platform-apps using one codebase).
(Tip 2: If you don’t want to host the PHP service on a dedicated server, you could use Phonegap http://phonegap.com and do the webservice calls using the native library).
Wow you sure know a lot. I have made phonegap apps before and I do use xcode + sdk.
I guess I just don’t understand how to get php working.
I was wondering if you would like to chat more over email instead of clogged up your comment wall?
If so just email me at rheller1103 @ gmail .com
I’m trying to have the return a form using ajax and then submit that form again, but it breaks for some reason.
I want to go form – > form – > form – > form… my php page reads the querystring to determine the next form to display.
how would I adapt the ajax or the functions to make this possible?
Thanks in advance!
-Keith
Hey, could you provide some example code and explain your problem a bit more in detail?
What do you mean by “have the return a form” and why are you trying to re-submit the form multiple times?
I have followed these instructions and worked out well for me,
QUICK QUESTION? Now how do i get this instaled on a phone? what are the formats it should be in o wrk on both iphoneand android and how do i go abou that?
Hey,
you simply create an app which only consists of a browser (there are components for that) using the native SDK’s for iphone/android.
On app start, you load the index.html of your jQtouch app and you’re done ;-)
If you need additional functionality beyond the browser limitations, use phonegap: http://phonegap.com/
@MediaVince
How to have working link in twitter post?
I found this and it works!
function replace_link(s) { var tweet = s.replace(/((ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?)/g,'<a href="$1" rel="nofollow">$1</a>'); tweet = tweet.replace(/(^|\s)(@|@)(\w+)/g,'$1<a href="http://www.twitter.com/$3" rel="nofollow">@$3</a>'); }Just replace
results_ul.innerHTML += "" + tweets[i].text + "";
with:
results_ul.innerHTML += "" + replace_link(tweets[i].text) + "";
see:
http://sourceforge.jp/projects/ruby-xbrl/svn/view/trunk/Edinet/ria/iphone/tweet/Tweetme-query-ruby.html?view=markup&revision=159&root=ruby-xbrl&sortby=rev
Good tips and thank you!!!
Thanks for sharing, Mazza.
Looks quite helpful!
This is really cool :-)
Could you tell me how can i display the date and time of the tweets?
Thanks!
Cydia
According to the Twitter API documentation, there seems to be an attribute called “created_at”: http://dev.twitter.com/doc/get/statuses/public_timeline
So, in the method “showTweets(tweets)”, you could modify the for loop so it looks like this:
for (var i=0; i<tweets.length; i++){ results_ul.innerHTML += "<li>" + tweets[i].created_at + "<br>" + tweets[i].text + "</li>"; }thx :-)
Hey I downloaded your source code, and clicked on index.php but it didn’t work. Anything that I’m doing wrong? I also created a file called index.html with the content of index.php…but still nothing. All I get is a dark background with the simple html code.
Actually, nvm I got it to work! :D thanks
Just one question: can I link a website to view page 2? Like if I clicked on “view page 2″ could it take me to google etc?
I tried replacing the href=”#tweets” with href=”http://www.google.com” but it didn’t work. Any suggestions?
@Ryan
That’s very strange.
I’ve never tried that before but setting href=”http://www.google.com” should work…
Maybe you could try this:
<a href="#" onClick="location.href='http://www.google.com'">foo</a>Thanks a lot buddy! It worked!
Since most people are wondering ( including me as to how to publish it as an iphone app) would you be able to make a video tutorial or something?)
Thanks a lot! :)
@Timo
This framework is great for creating cross-platform web apps.
What about if someone wanted the links that are included in some tweets to be active?
@Ryan
I would, but currently I don’t have much time for that :-(
@Arvanitis
You mean “clickable”? If yes, you’ll probably have to use regular expressions and replace all URL’s with the corresponding HTML <a …>foo</a> tag.
See http://stackoverflow.com/questions/37684/how-to-replace-plain-urls-with-links
Great tutorial. Thanks so much! May I ask you What enphasis your Diploma have?
Glad that you liked it.
My emphasis was primarily user interface engineering.
Besides that, in my diploma thesis I wrote about performance measurement techniques for Rich Internet Applications.
I get an error using your code in the eval function of getTweets
Unexpected token )
Mhhh… that’s strange.
Did you exactly copy+paste the code?
If yes, it could be that there is a “)” character somewhere in the variable “d” which causes that exception.
You could try adding this BEFORE the call of eval to debug:
d = d.replace(")", "");Hey – just a note that if you want this to work on both ios and android devices, you should swap ‘tap’ with ‘touchend’ when binding the click handler. Thanks for the tutorial!
You sure?
I tested on both, iOS and Android and it worked fine.
As far as I know, “tap” is for iOS and “click” works for Android.
Hi Timo,
I’m interesting in mobile application development.
mainly I’m web and graphic designer I know about HTML, CSS, JAVA SCRIPT, JQUERY and related printable software.
So what you think i’m handling the mobile application. I know .NET language and C, C++ used in iphone app. I hope you understand my situation
Give me some idea and brief about iphone.
@ikram
Hi,
sorry but I’m currently not interested.
ok
what is the first learning step for mobile app. please share with me some link like mobile app tutorials and learning book(pdf). .
Thanx.
That depends on the technology you’d like to use.
I usually start with the online documentation of the library/frameworks (Google search).
Then, buying an appropriate book on amazon would be a logical next step (just use amazon search).
If available, I also often watch screencasts but those are rare.
Hi, i am new in JQuery and JQTouch.
$('#dataTable > tbody:last').append('<a href="#report" rel="nofollow">' + e.hrn + '</a><a href="#report" rel="nofollow">' + e.name + '</a><a href="#report" rel="nofollow">' + Date_toYMDString(e.adm_date) + '</a>');I am creating dynamically runtime table rows. then i am adding click event on these rows. which should call an method to get some data for new DIV(#report). i am trying both way..but those some times can work and sometimes not working, i mean click event are not listening always… in my mobile safari browser.
$("#eTable").delegate("tr", "click", function(event){
});
$("#dataTable tbody tr").live('click', function() {
});
please what is problem??
each row contains three div. each div contains i want to click my row go to the report div and also need to execute a mehtos. beacuse the report div contain diifrent data based on selected row.
Thanks . please need help.
I suggest you post this at http://www.stackoverflow.com
Hi Timo,
Just one question.
If we are to make this application without using Browser i.e standalone app, then using which technology we can do that.
Hi Varun,
you should use phonegap: http://phonegap.com/
Hi Timo,
Thanks for your prompt reply.
I am planning for an app which will have thin client like any mobile banking software, and in server side there will be a java code which will run on tomcat server. The server side code will still be done by me and i won’t be using web service.
Can i still go ahead with phonegap?
Regards,
Varun
Phonegap has nothing to do with server side logic. It’s pure client-side technology to wrap HTML5-apps into native apps.
Usually, I’d suggest to bind server and client via a web service but since you stated that you wouldn’t be using a web service, how would you bind both together?
Is there no other way to do this without using web service?
Hm, well you could provide the app in a static way from the web server by adding all the content to the app itself. That has some downsides though:
1. No dynamic (generated) content
2. The app is on the server, not on the phone
3. Due to (2) you cannot use it in offline mode
Please also keep in mind that I don’t know anything about your project or your setup so the suggestions that I make may not comply with your requirements.
Thanks alot.
But Just one last question.
will web service make the app slow?
and is it easy to implement web service and then call that web service from tool like PhoneGap.
Well, you have to poll your server somehow to get your data or not?
So performance doesn’t depend on having a web service or not but rather on (A) the speed of your server and (B) the efficiency of your implementation.
Well, I personally find web services to be easy to implement. I don’t know what and how much you know about that topic.
Calling a service from your app is very simple. Just do a normal ajax call with jQuery (see http://api.jquery.com/jQuery.ajax/) and you’re done.
This is a great howto.
I wonder if it’s possible to have some alter in your phone that when you have a tandard account you want to check… a “popup” or whatever is shown in your screen.
I wonder if such app from phonegap can run in the background for this… would be awesome!
hi Timo,
Can u give me sample example on web services with ksoap2 on android platform of client side using phonegap.